目标
利用WinRAR和NW.js将WEB应用程序打包为一个可在Windows系统直接运行的EXE可执行文件。
需提前准备的文件
- NW.js运行时环境
可以去NW.js官方下载,地址是https://nwjs.io/downloads/ - WinRAR
可以去WinRAR官方下载,地址是https://www.win-rar.com/
打包步骤
接下来,介绍详细的打包步骤
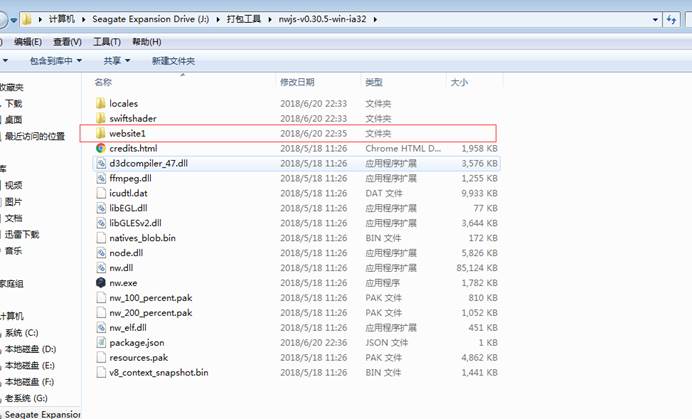
1. 拷贝程序文件到打包工具目录下
这里的website1文件夹就是我们的html页面,如图所示:

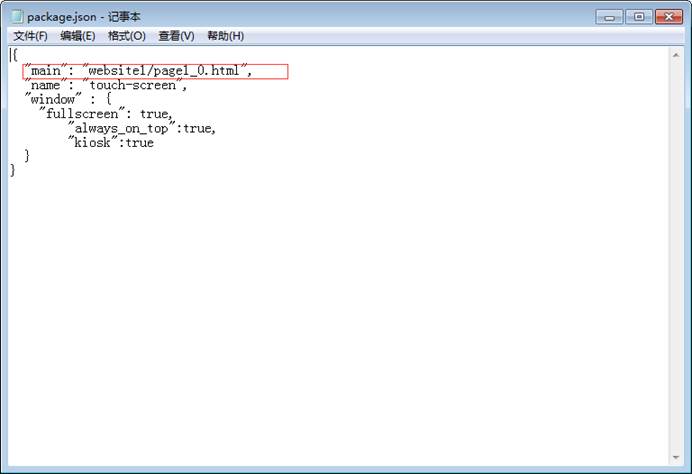
2. 打开package.json文件,配置程序入口
这里我们需要配置程序的入口地址,将website1文件夹下page1_0.html文件作为入口,如图所示:

这里再多解释一下其他几个参数的含义:
- fullscreen:是否全屏
- always_on_top:是否最上
- kiosk:应用进入全屏并且阻止用户离开应用
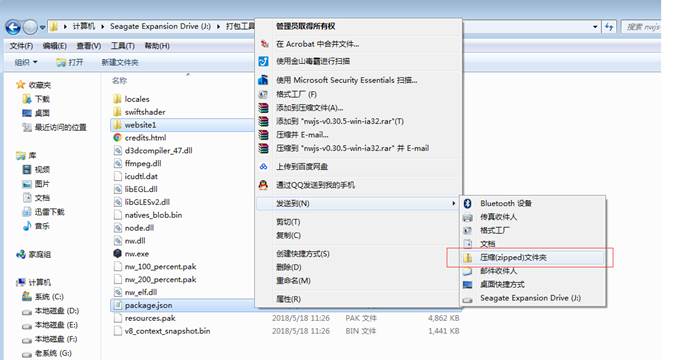
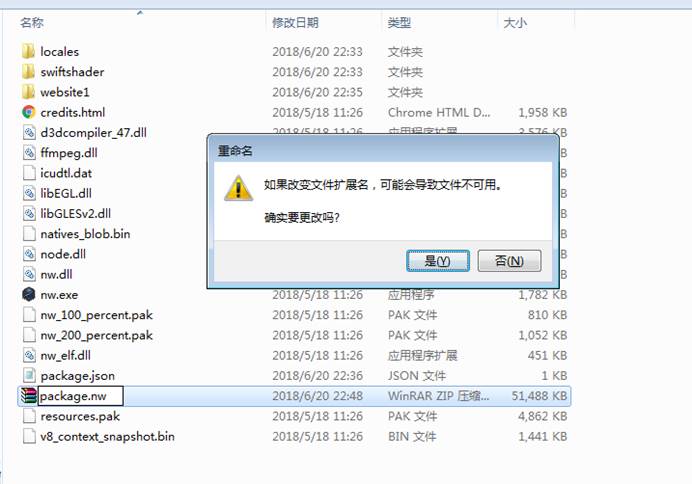
3. 压缩程序文件和package.json配置文件到一个zip压缩包,更改后缀名为.nw


4. 测试程序是否正确运行
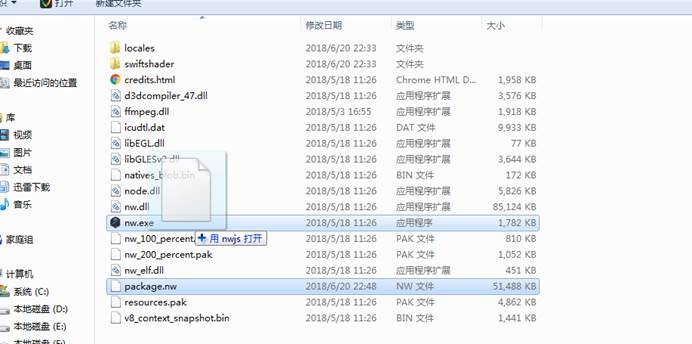
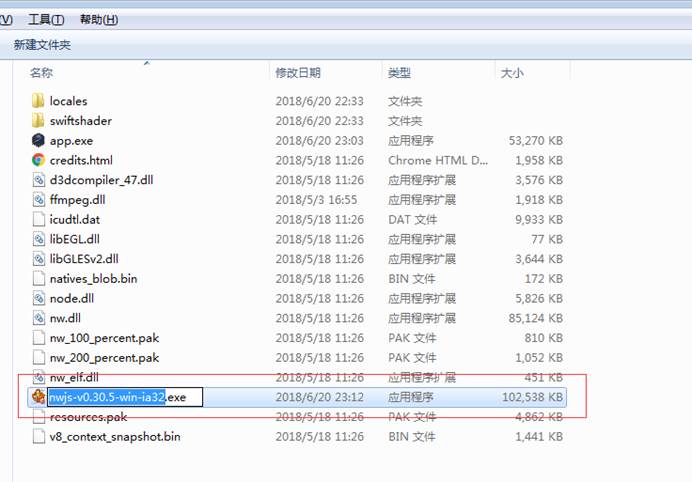
删除程序文件和package.json配置文件,拖拽打包好的package.nw文件到nw.exe上运行,看程序是否正确运行,如下图所示:

5.将package.nw与nw.exe合成一个可执行文件
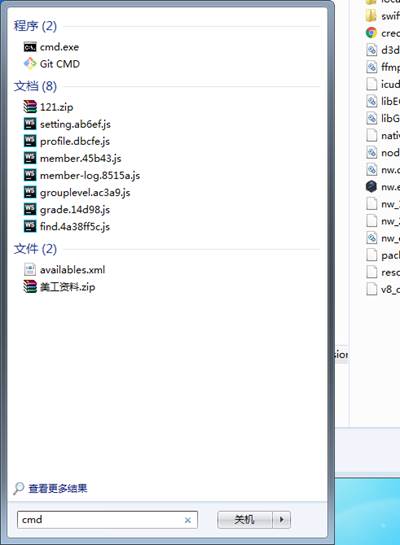
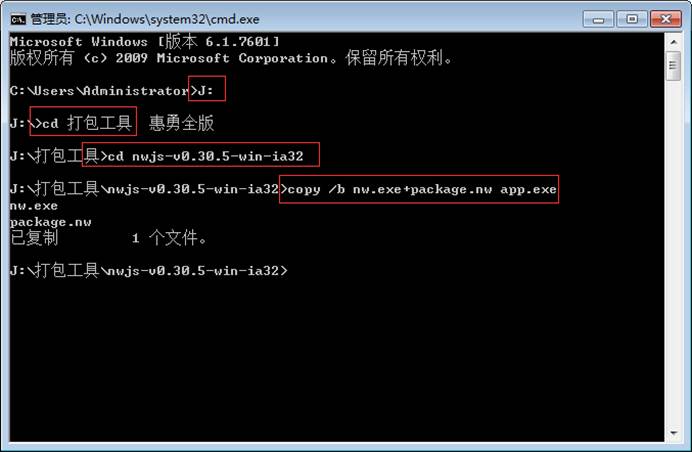
开始->运行->输入cmd回车,打开dos窗口。

进入当前所在打包目录。
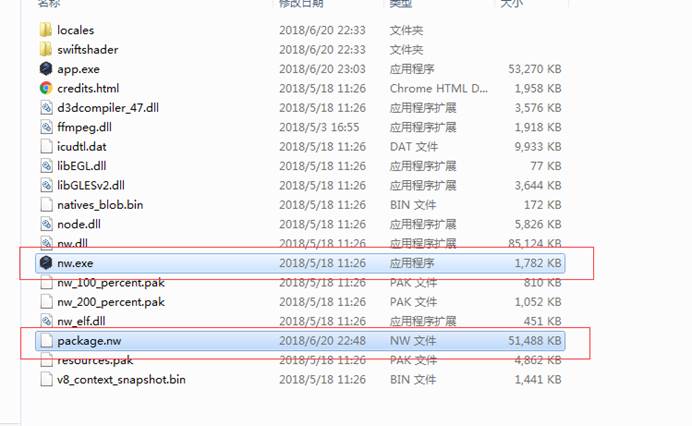
使用copy /b nw.exe+package.nw app.exe命令,将nw.exe与package.nw文件合并重命名为app.exe。

删除原nw.exe与package.nw文件。

运行app.exe查看程序是否正常运行。
以上是NW.js的打包流程,这里我们可以看到,依然有很多程序文件暴露在外,我们的最终要打包为一个exe可执行文件,所以还要用WinRAR进行二次打包。
6. 进行二次打包
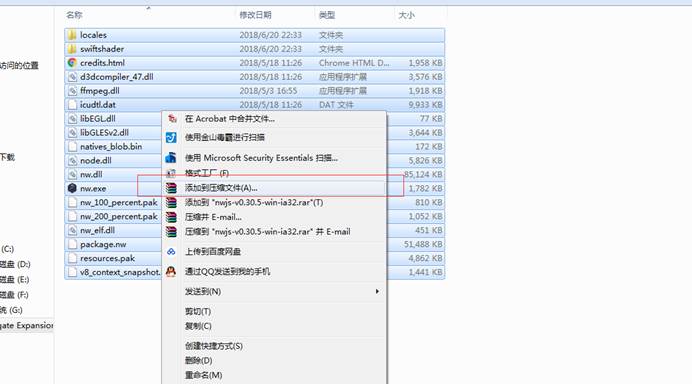
选中全部文件,鼠标右键->添加到压缩文件…

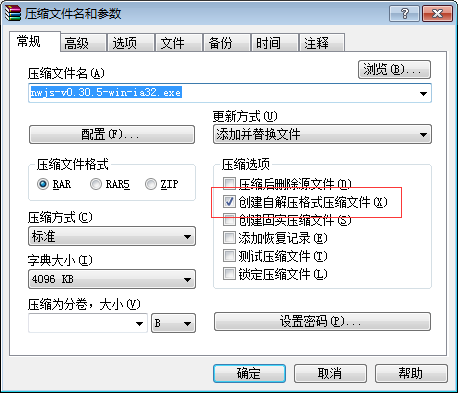
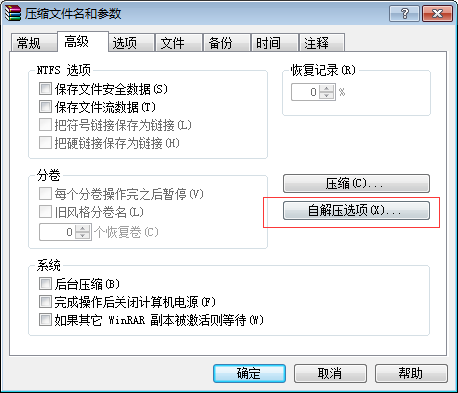
配置自解压参数,把这个√点上:

进入高级TAB页,打开自解压选型配置:

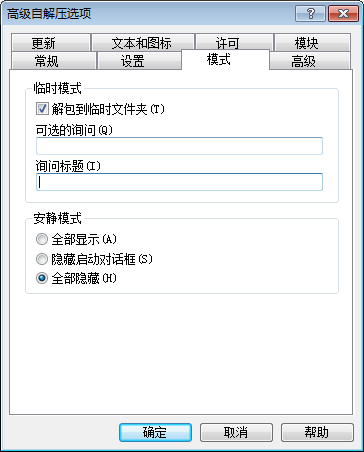
模式配置页,解包到临时文件夹√点上,安静模式选择全部隐藏:

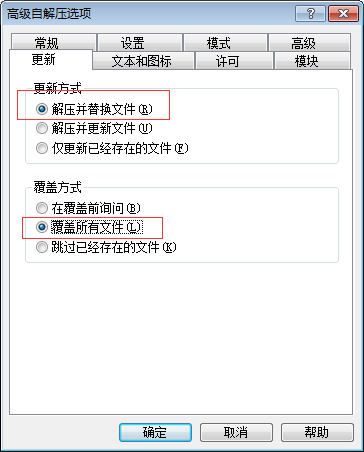
更新配置页,选择解压并替换文件、覆盖所有文件:

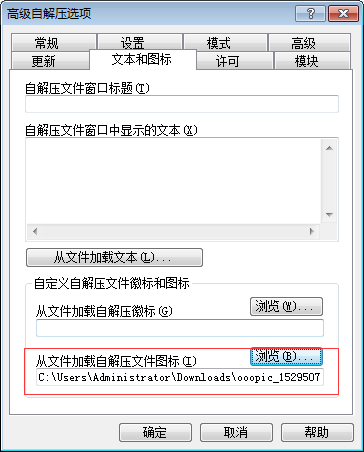
文本和图标配置页,可以选择程序图标(会显示在Windows系统中),这步可跳过:

设置配置页,自解压后自动运行的程序名称 app.exe --disable-pinch

注意: --disable-pinch是chrome内核启动参数,含义为禁用触控手势,该参数仅在你的WEB程序是触摸屏程序时配置即可,其他情况无需配置。
以上全部配置完成后,点击确定,压缩成功。
设置程序的名称,可以是中文。

7.完成
到这步就完成了,你就获得了一个可以在Windows系统运行的web应用程序,现在就可以将这个文件发送给用户使用了。